Talk to our experts
When it comes to eCommerce platforms, Adobe Commerce is a top choice for its robust features and versatility. It’s designed to cater to the unique needs of online businesses and can handle a wide range of requirements. However, optimizing your online store’s performance is crucial to fully leverage its potential. Your business can generate more revenue and growth by enhancing user experience, increasing website visibility, and improving conversion rates. To remain competitive in the fast-paced world of eCommerce, optimizing your Adobe Commerce store is no longer optional but a necessity.
To help you achieve superior eCommerce store performance, we’ve compiled a list of top improvement tips for optimizing your Adobe Commerce store in this blog.
Recommendations to Improve Adobe Commerce Performance
Here are the top 8 recommendations to help you improve your Adobe Commerce store performance:
#1. Location of AEM and Adobe Commerce Infrastructure geographically
When developing pages, hosting both infrastructures within the same AWS (or Azure) Region is essential to minimize latency between the AEM publisher and Adobe Commerce GraphQL. This reduces the time it takes for your website to load and improves the overall user experience. Additionally, it’s crucial to ensure that the geographical location of both clouds is close to the majority of your customer base. This allows client-side GraphQL requests to be processed from a location close to your clients, further reducing latency and improving website performance.
#2. Caching of Adobe Commerce GraphQL
To improve the performance of your Adobe Commerce store, it’s essential to understand how caching works in Adobe Commerce Fastly. Fastly caches specific requests made by the user’s browser or AEM publisher to Adobe Commerce’s GraphQL. These requests usually involve non-personal data that is not expected to change frequently. These include categories, category lists, and products.
However, queries that change frequently and contain personal data, such as cart and customer payment token inquiries are explicitly not cached. This is because caching these types of queries can compromise site functionality and endanger personal data.
It’s worth noting that multiple inquiries can be made in a single GraphQL call. Therefore, developers must be mindful of this when merging numerous queries. If one query is specified that Adobe Commerce does not cache, along with several other non-cacheable queries, the cache will be skipped for all queries in the request. To avoid bypassing potentially cacheable queries accidentally, it’s crucial to keep this in mind and structure GraphQL calls accordingly.
#3. Catalog Flat Table
When it comes to optimizing the performance of your Adobe Commerce (Magento) store, it’s important to avoid using flat tables for items and categories. This outdated feature can cause significant performance degradations and indexing concerns that can negatively impact the user experience.
To prevent these issues, it’s recommended that you disable the flat catalog via the Adobe Commerce admin in the storefront area. This will help improve your website’s performance and ensure your customers can easily navigate your online store.
However, some third-party modules and customizations may require using flat tables to function properly. In these cases, it’s important to thoroughly evaluate the implications and potential dangers of using flat tables before implementing any extensions or customizations. By taking a cautious approach to use flat tables and carefully considering their impact on your store’s performance, you can ensure that your Adobe Commerce store delivers a seamless user experience and generates the revenue growth your business needs to succeed.
#4. Adobe Commerce Fastly origin shielding
One important feature that can significantly improve the performance of your Magento store is Fastly origin shielding. By default, this feature is disabled, but activating it can help reduce traffic to the Adobe Commerce origin and improve the overall customer experience.
When a request is received, a Fastly edge location, or point of presence (POP), will scan for and provide cached material. If the content is not cached, it will move on to the Shield POP to see if the content is cached there. If it has been previously requested from another global POP, it will be cached. If the content is not stored in the Shield POP cache, it will be directed solely to the origin server. To enable Fastly origin shielding, you can access the Fastly configuration backend settings from your Adobe Commerce admin account. When selecting a shield location, it’s important to choose one close to your Adobe Commerce origin data center for optimal performance.
By implementing Fastly origin shielding, you can significantly improve the speed and reliability of your online store, providing your customers with a seamless and impeccable user experience.
#5. Adobe Commerce Fastly image optimization
Enabling Fastly origin shielding can also allow you to take advantage of Fastly Image Optimizer, which offloads the resource-intensive task of product catalog image transformation from the Adobe Commerce origin to Fastly. This can significantly improve end-user response times for page load times, as images are transformed at the edge location, reducing latency by minimizing the number of requests made back to the Adobe Commerce origin.
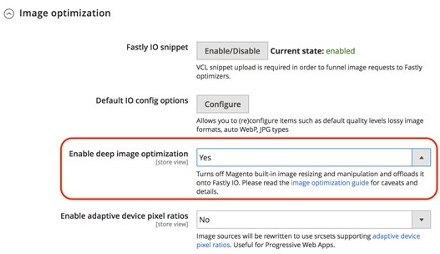
To enable Fastly Image optimization, you must first activate the origin shield and then select “enable deep image optimization” in the Fastly setup within the Magento admin panel. This service can be particularly beneficial for Adobe Commerce SEO optimization, as it can improve your website’s load times and overall user experience.

#6. Disable unused modules
When utilizing Adobe Commerce headless, where only queries are delivered via the GraphQL endpoint, and no front-end shop pages are directly delivered from Adobe Commerce, many modules become redundant and go unused. To improve performance and reduce the complexity of your Adobe Commerce codebase, it is recommended to eliminate unnecessary modules. Since each customer’s implementation of Adobe Commerce is unique, there is no recommended list of modules to disable. You can disable Adobe Commerce modules using composer, and which modules to disable will depend on your site’s specific needs.
#7. MySQL and Redis connection activation
By default, MySQL and Redis Slave connections are not enabled in Adobe Commerce on cloud. This is because this configuration is only suitable for customers expecting heavy website traffic. Enabling slave connections distributes the load on the MySQL database or Redis across multiple nodes, which can significantly improve performance in high-traffic scenarios.
However, enabling slave connections can also increase the cross-Availability Zones (AZ) delay, which can negatively impact the performance of Adobe Commerce on a cloud instance that receives regular demand levels. Enabling slave connections may slow down performance by 10-15% in cases with a normal load but can improve performance by 10-15% in clusters with high traffic.
To determine whether enabling slave connections would be beneficial for your website’s performance under pressure, it is important to load-test your environment with projected traffic levels. The decision to enable slave connections should be made based on the needs of your specific website and the anticipated traffic levels, as enabling slave connections may not be necessary or beneficial for all Adobe Commerce implementations.
#8. Moving to an Adobe Commerce on cloud scaled (split) architecture
If your Adobe Commerce site is consistently maxing out CPU and other system resources, even after implementing all the previously mentioned Magento performance optimization tips, you may need to consider a shift to a scaled (split) architecture. This will help you achieve better performance and scalability.
The basic Pro architecture has three nodes, each with its own tech stack. However, in a split-tier design, the minimum number of nodes increases to six: three for ElasticSearch, MariaDB, Redis, and other core services and three for web traffic processing (PHPfpm and NGINX).
With a split-tier architecture, you will have more scaling options. For instance, the core nodes that contain databases can be scaled vertically, while web nodes can be scaled horizontally and vertically. This provides great flexibility to expand infrastructure on demand for set periods of high load activity and on nodes where extra resources are required.
Before switching to a split-tier design, it’s important to thoroughly analyze your infrastructure and conduct load tests to ensure it’s the right decision. Additionally, proper planning and execution are essential to avoid potential issues that could arise during the migration process.
Best practices for Adobe Commerce Site optimization
After optimizing your Adobe Commerce performance by following the previous steps, you may wonder what additional best practices can be implemented to improve site optimization further. In this section we will discuss best practices for optimizing Adobe Commerce sites.
1. Update to Adobe Commerce latest version
Keeping your Adobe Commerce site updated with the latest functional updates and security patches is essential to ensure that it performs well, remains secure, and meets accessibility and SEO standards. Adobe regularly releases new updates for Adobe Commerce (Magento), which you can find on their website, and schedule updates accordingly.
If you are unsure about which Adobe Commerce (Magento) version your site is currently running on, you can check the application version by logging in as a registered Admin user. The version is displayed at the bottom right of the page, above the Account Activity and Report an Issue links.

Or, you can type your website URL into any browser and add /magento_version at the end to see the version number.
However, updating your site can be complicated because many interdependencies within the Magento platform can cause issues. Therefore, planning and preparing for updates and considering using a development environment to test the update before implementing it on your live site is very important. You should also back up your site before updating to ensure that you can restore it in case of any issues.
2. Adjust your website’s JavaScript and CSS settings
To improve the performance of your Adobe Commerce website, it is essential to optimize JavaScript and CSS files in addition to images. Unoptimized files can significantly impact the speed of your website, which may lead to poor user experience and lower search engine rankings. One way to optimize these files is by merging, minifying, and bundling them.
- Merging involves combining multiple files into a single file to reduce the number of HTTP requests made to the server.
- Minification includes removing unnecessary characters and white spaces from code files, which reduces the file size and speeds up the loading process.
- Bundling is another technique that groups different files, reducing the number of HTTP requests required to load a page.
Adobe Commerce doesn’t automatically apply these performance optimization techniques, so you must manually enable them. To do this, go to your admin panel and navigate to Stores → Settings → Configuration → Expand → Developer.
Here, you can find settings for minifying JavaScript files, enabling JS bundling, minifying CSS files, and more. By enabling these settings, you can significantly improve your website’s performance and speed up page loading times.
3. Analyze your theme, extensions, and modules
Another tip for optimizing your Magento site is to review your site’s theme, third-party extensions, and modules. This step is crucial but can be difficult since it requires a detailed analysis of your site’s code.
Your Adobe Commerce theme is the foundation of your entire store, so it has a massive impact on site performance. While great themes are available, some come with issues like non-compatibility with the latest Adobe Commerce releases. This code base relies on old technologies and/or isn’t maintained properly or theme bloat. Theme bloat refers to having too many unnecessary features that can slow down your store, negatively impacting performance. In addition to these backend issues, some themes may not be designed well regarding usability, accessibility, and conversion rate optimization, which can also affect the user experience.
Poorly-coded extensions and modules can also degrade your website’s performance. This can be due to incompatibility with the latest Adobe Commerce updates, deprecated technologies, poor coding practices, or a combination of all three. It’s important to ensure that all extensions and modules you use are up-to-date, maintained properly, and coded according to best practices. It’s also recommended to regularly review and remove any unused or unnecessary extensions and modules.
Achieve Adobe Commerce performance optimization with Ranosys
Optimizing the performance of an Adobe Commerce (Magento) website is important for providing a seamless user experience and achieving better search engine rankings. And eCommerce businesses can significantly improve their website’s performance by implementing the tips mentioned in this blog, such as optimizing images, GraphQL caching, Fastly origin shielding, and more. As an Adobe Gold Partner, Ranosys has the expertise and experience to assist global brands in achieving optimal performance for their Adobe Commerce website. With our comprehensive knowledge of Adobe Commerce, we can help you implement the best practices and techniques for optimizing website performance, ensuring that your online store always operates at peak efficiency.




